学习 swiftUI 的记录。
首先定义结构体,在其中对内容修饰:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| struct Watermark: ViewModifier {
var text: String
func body(content: Content) -> some View {
ZStack(alignment: .bottomTrailing) {
content
Text(text)
.font(.caption)
.foregroundColor(.white)
.padding(5)
.background(Color.black)
}
}
}
|
然后根据此结构体,定义 extension,在其中定义修饰器函数:
1
2
3
4
5
| extension View {
func watermarked(with text: String) -> some View {
self.modifier(Watermark(text: text))
}
}
|
最终只需调用 extension 中的函数即可实现:
1
2
3
| Color.green
.frame(width: 300, height: 200)
.watermarked(with: "Hacking with Swift")
|
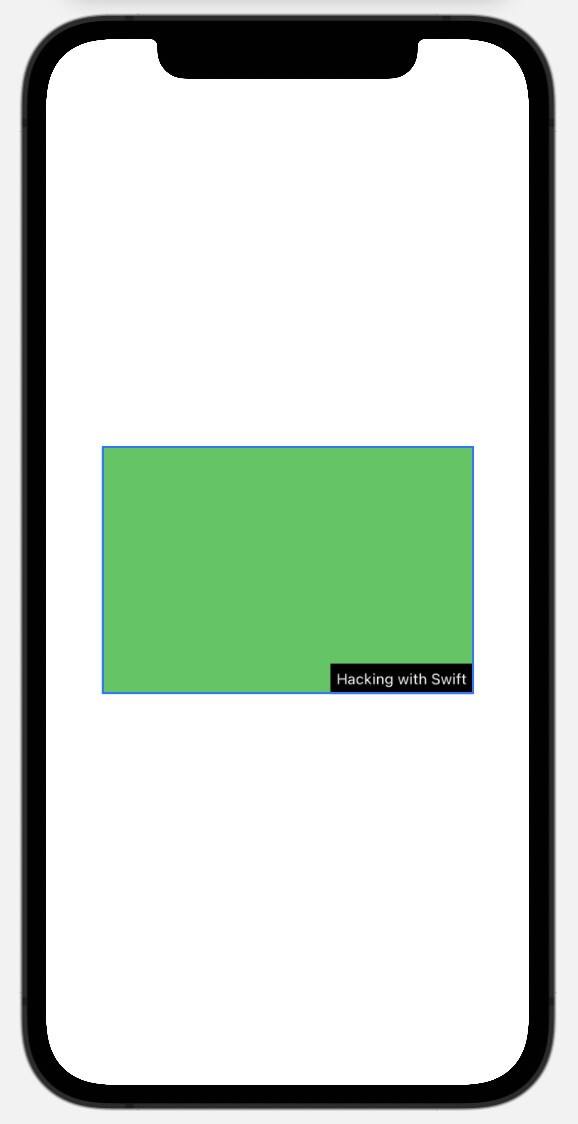
效果图:
![image-20210713104903030]()